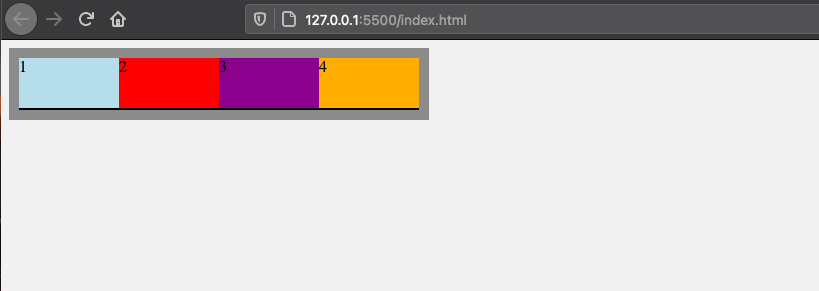
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

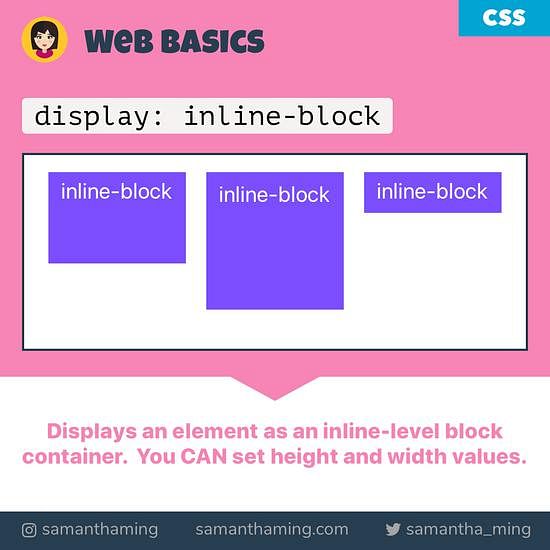
CSS - Test Your CSS Skills Number 35 - inline-block - HTML & CSS - SitePoint Forums | Web Development & Design Community
css-k3snlk{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox; display:flex;-webkit -flex-direction:row;-ms-flex-direction:row;flex-direction:row;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-left:-0.25rem;margin-top:-0.25rem ...