
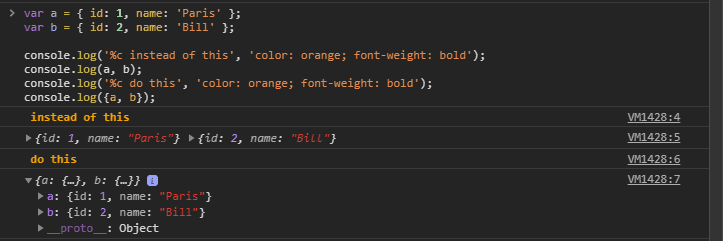
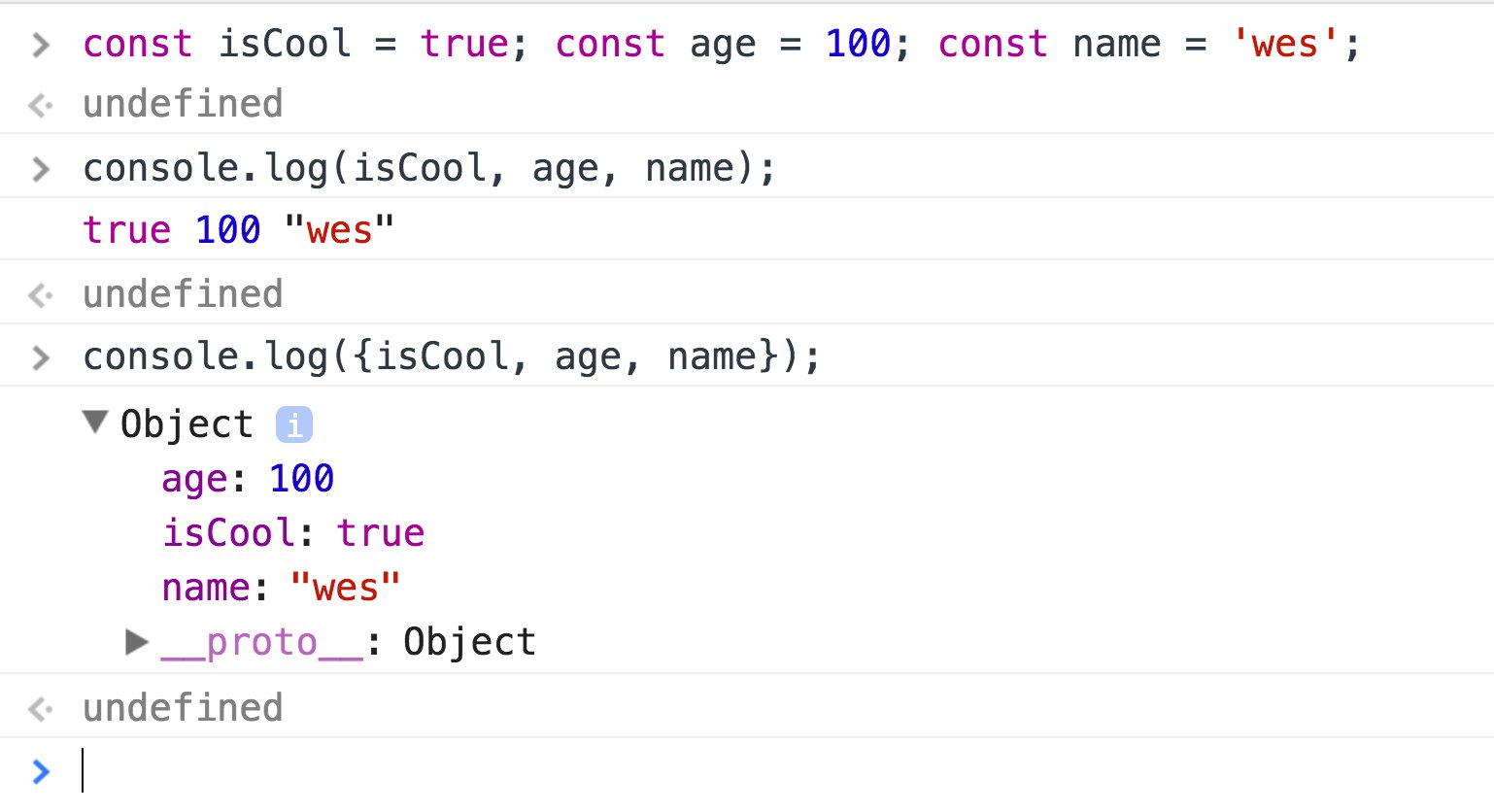
Wes Bos on Twitter: "🔥 Wrap curly brackets around your console.log arguments to see the variable name when logged. This takes advantage of ES6 shorthand syntax https://t.co/roglkiP4cK" / Twitter

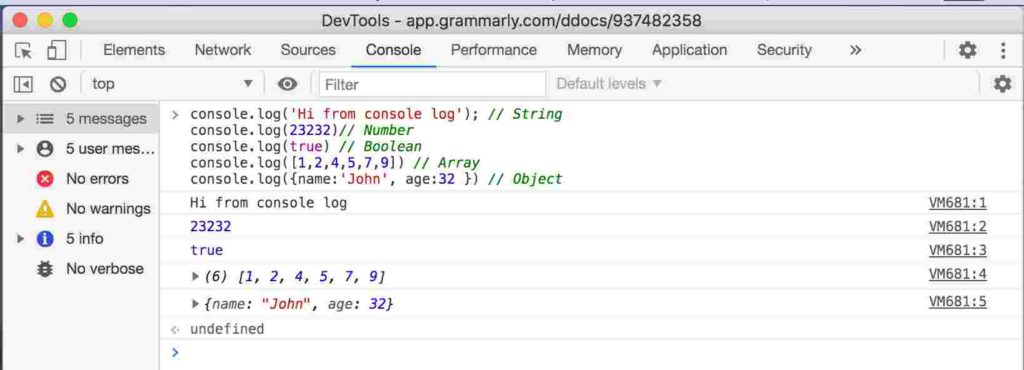
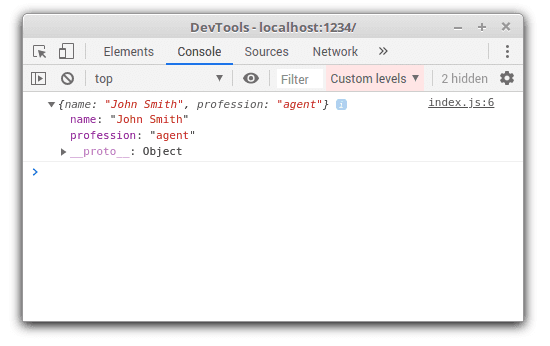
Console log... this year has quotes around the output...why? - Website and Tools Questions - Code.org Professional Learning Community







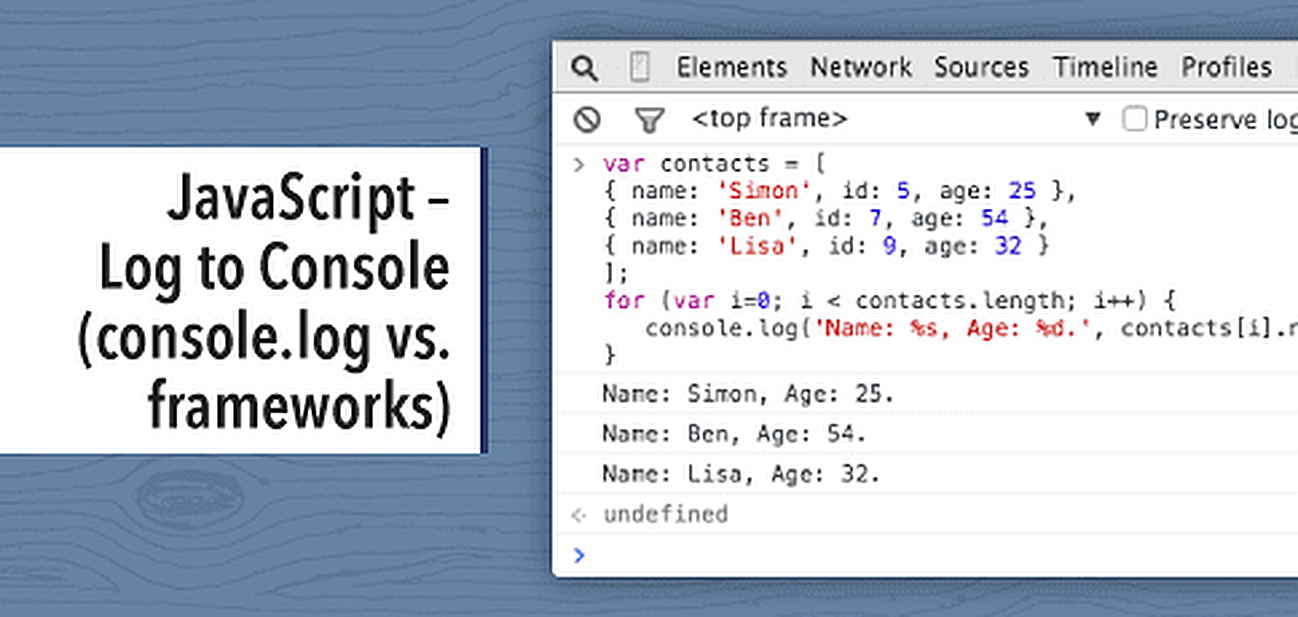
![Output Function console.log [JavaScript - From Scratch] - YouTube Output Function console.log [JavaScript - From Scratch] - YouTube](https://i.ytimg.com/vi/ZIMgNofCQAc/maxresdefault.jpg)