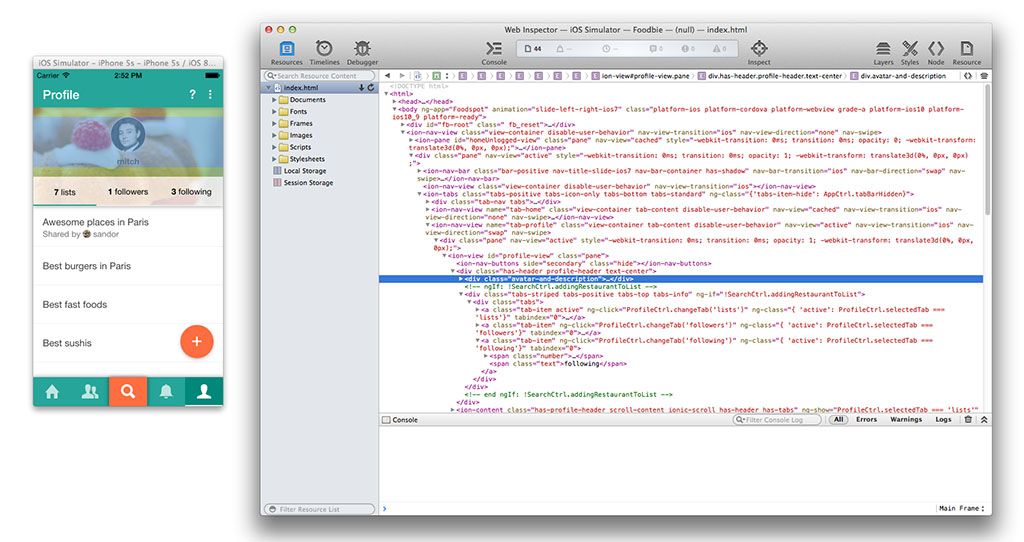
ios webkit debug proxy - Chrome Devtools console hides all messages from remote device - Stack Overflow

unable to inspect as device page is not displaying in dev tool on clicking inspect · Issue #180 · RemoteDebug/remotedebug-ios-webkit-adapter · GitHub



/cdn.vox-cdn.com/uploads/chorus_asset/file/22052561/GeForce_NOW_on_iOS_Safari.jpg)














:max_bytes(150000):strip_icc()/001-activate-the-debug-console-in-safari-445798-a4b7da19fff847cf9ea9ffe911da0b31.jpg)